At work, I encountered the problem of object tag blocking select2,
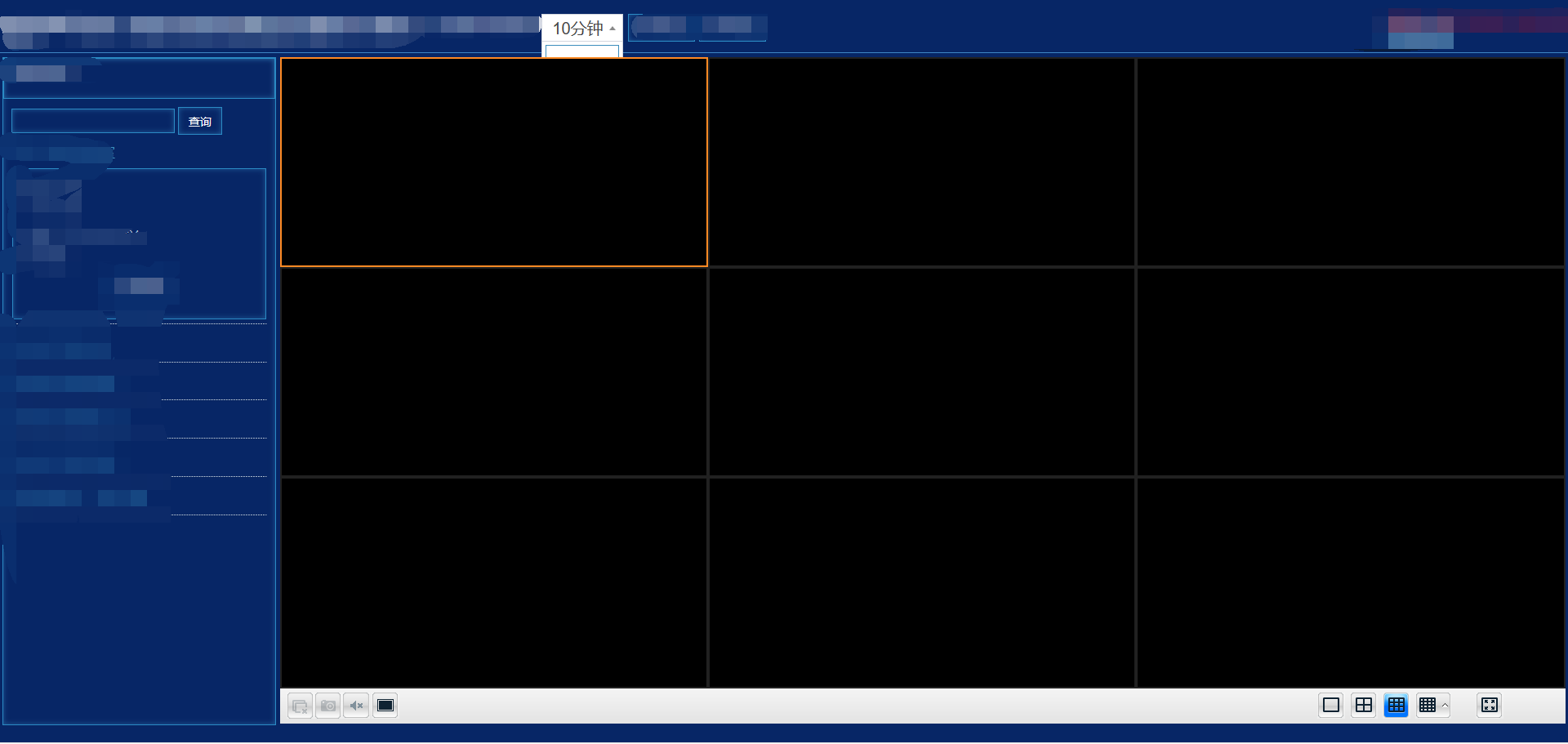
Like this

the black part is an object tag.
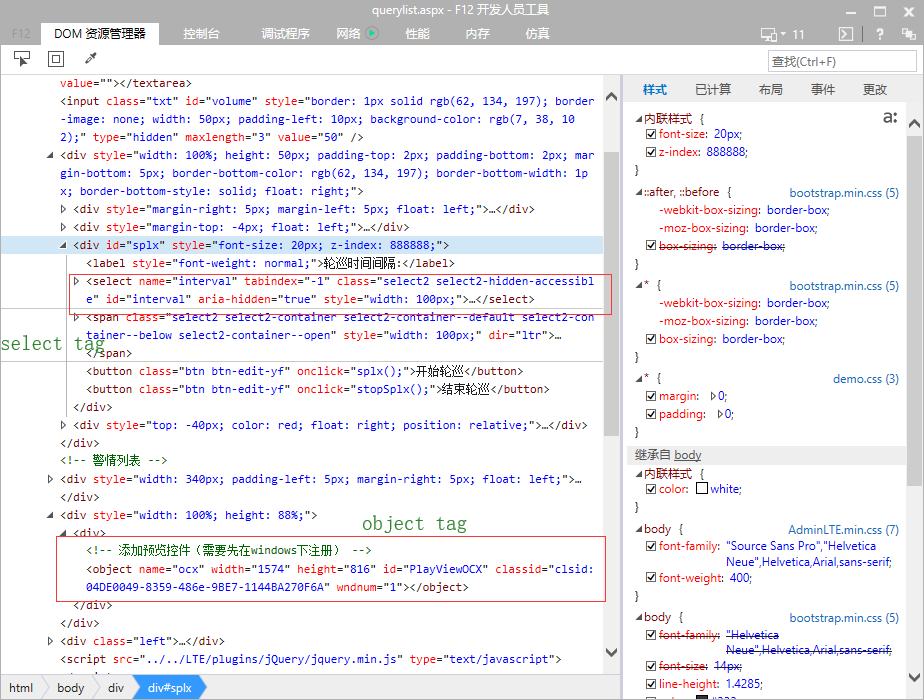
And the following is a part of the code.
What should I do?
And the following is a part of the code.

Have you tried changing the z-index value of either the object or the Select2 (or both)? For the Select2, you can use the “containerCss” configuration to specify CSS rules that will be applied to the Select2’s container element. If you set it to something like “position: relative; z-index: 10;”, I would think that would be enough to raise it above the object (which, unless you’ve changed it, should have the default z-index value of 0).
