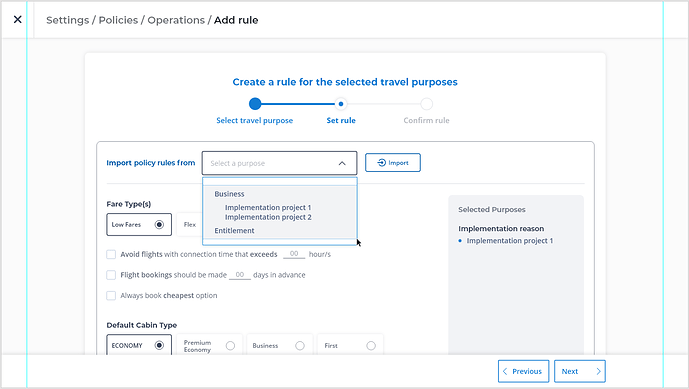
I don’t understand what you mean. The screenshot you showed above, in regular HTML, would be accomplished as follows:
<select>
<optgroup label="Business">
<option>Implementation project 1</option>
<option>Implementation project 2</option>
</optgroup>
<optgroup label="Entitlement">
...
</optgroup>
</select>
If you are hard-coding your selections in your HTML, you can use a structure exactly like the above; if you’re storing the data in JavaScript array, or getting it from a remote data source, then you can set up the data structure as documented in the link I provided in my previous answer.