I have installed Select2 like this:
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/select2.min.js"></script>
</head>
then
<body>
<select class="js-example-basic-multiple" name="states[]" multiple="multiple">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
</select>
</body>
and then linked the js file with
$(document).ready(function() {
$('.js-example-basic-multiple').select2();
});
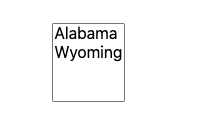
and all I get is this:

which does not look at all like in the example.
How can I get the Select2 to work like in the example shown on the official docs?
