Hi!
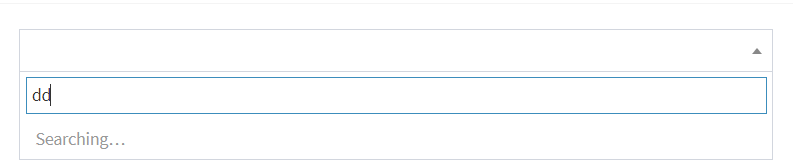
I can not create option via ajax. The data format is same as document requirement.
$('#name').select2({
ajax: {
url: '/order/create/name',
dataType: 'json',
delay: 250,
processResults: function (data) {
console.log(data);
return data;
},
cache: true
},
});
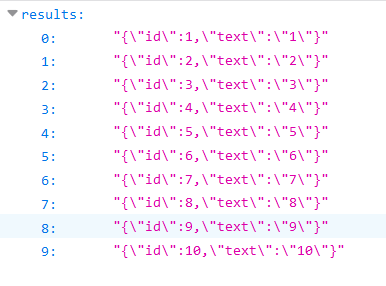
response data as below:

However it do not work!