Hi ,
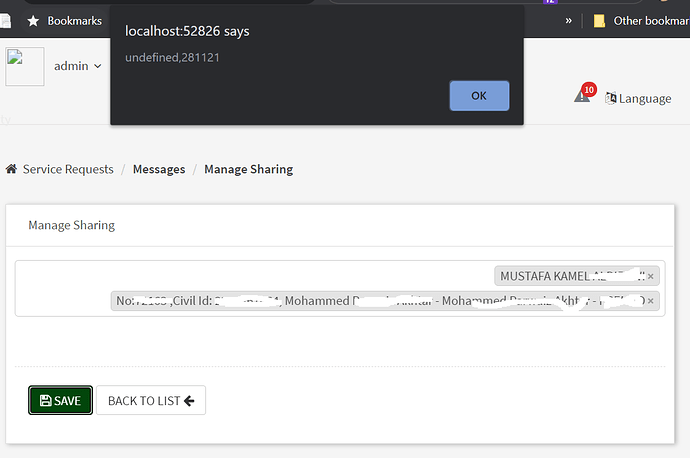
I am using Select2 as multiple select with Ajax Call because it is a big data and it shouldnot load into the page , sometime end user want to edit this data , lets says we have Users(more than 10,000 users) , Message ,SharedMessageUsers tables (Messages and Users has many to many relation) , i want to share Message with different users , so i click on share button and open a form with Select2 input , i type the name of a user Ajax call will brought data and i select it ,i can select multiple users , then once i click submit all the select User(s) will saved to the table SharedMessaheUsers this scenario working perfect ,now if i want to “Update” to whom i should share this “message” , i open the Share Screen and shows me the Select2 Input with already shared users ,all that is working to this point as the code below , the problem here , when i call function clickMe() ,only new select items will be available ,the default values has the “Undefined” values as this images here
how can i resolve this issue
thank you
following HTML code
<select class="js-example-data-ajax" name="dffdf" id="dffdf" style="width: 100%" multiple="multiple"></select>
<button onclick="clickMe()">Submit</button>
and this is Javascript code,
<script>
function clickMe() {
$("#empIds").val($(".js-example-data-ajax").val());
alert($("#empIds").val());
$('#myForm').submit();
}
$(document).ready(function() {
var selectedUsers = [];
var $element = $(".js-example-data-ajax").select2({
dir: "rtl",
ajax: {
url:' URL OF AJAX CALL',
type: "post",
dataType: 'json',
delay: 250,
data: function(params) {
return {
searchText: params.term,
page: params.page
};
},
processResults: function(data, params) {
params.page = params.page || 1;
return {
results: $.map(data.Items,
function(item) {
return {
text: item.Info,
id: item.EmpId
}
}),
pagination: {
more: (params.page * 30) < data.TotalCount
}
};
},
cache: true
},
placeholder: 'Search for an employee',
minimumInputLength: 6,
});
var $request = $.ajax({
url: 'URL OF AJAX CALL FOR SAVED DATA'
});
$request.then(function(data) {
for (var d = 0; d < data.length; d++) {
var item = data[d];
var option = new Option(item.Name, item.id, true, true);
$element.append(option);
}
$element.trigger('change');
});
$('.js-example-data-ajax').on('select2:unselect',
function(e) {
});
});