I am using Bootstrap 4 Cards and the framework select2. I have a basic dropdown select inside a card-body but this, display to the top in Firefox. However, works fine in Google Chrome. I cant understand why. How can I make to display bottom without set height?
<div class="card-body">
<div class="form-row">
<!--<label for="email" class="mr-sm-2">CIF:</label>
<input type="email" class="form-control mb-2 mr-sm-2" id="email">-->
<select class="js-example-responsive js-example-basic-single" style="width: 50%">
<optgroup label="...">
<option>...</option>
...
</select>
<script>
$(document).ready(function () {
$('.js-example-basic-single').select2();
});
</script>
</div>
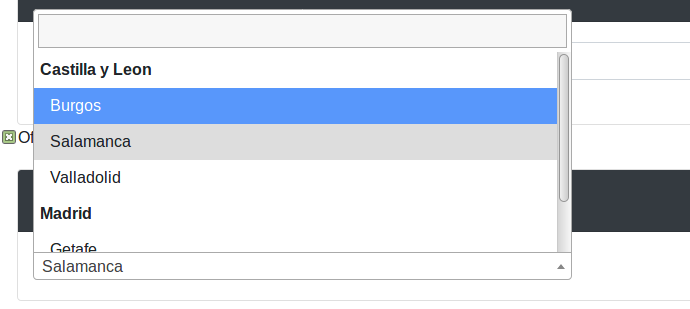
Here is the demo in firefox:

Thank you.
