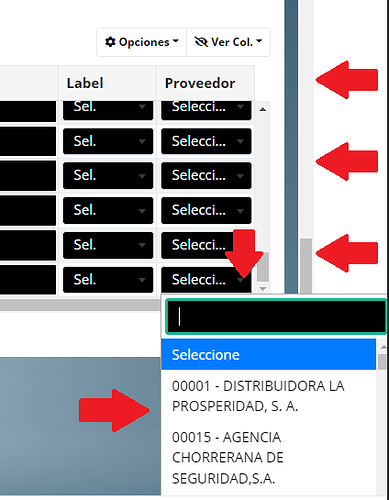
dropdown inside datatable is not rendered correctly:
$('select:not(.no-select)').each(function () {
var target = $(this);
var option = {
theme: 'bootstrap4',
width: '100px',
dropdownAutoWidth: true,
};
var parent = {target: target.closest('.panel-body'), length: target.closest('.panel-body').length}
if (parent.length > 0) {
option['dropdownParent'] = parent.target;
}
target.select2(option);
}
the problem is that the scroll that exists for the content div is scrolled/pushed to the left, creating white space, and the select 2 renders to the right and down when it is expected to render up and down. left.