Sorry for the delay in responding, thanks for the help again. I’ve now taken a look at your code.
This kind of css classing you used to achieve the effect you did is exactly the piece of knowledge I don’t have a good view into. Where might I find a description of all these select2 pseudo-elements like “li.select2-results__option[role=group] > strong:not(.group–open)”? Well, actually that seems like conditioning based on several attributes that I’d like to be aware of. Some of that css structure is foreign to me as well but knowing the attributes is probably a good starting point anyway.
In any case, let me try to clarify exactly where this deviates from the behavior I was looking for. Again as a general statement, the idea is to get the optgroup looking more or less like a selectable element as far as mouseover is concerned, but not changing its behavior whatsoever. This is just to make it look more clearly like the optgroup can be expanded/collapsed visually. So:
- Optgroup highlights whenever moused over (trivially your example can be modified to remove the “not(.group–open)” so no problem satisfying this point.)
- Actual selection de-highlights when an optgroup is being moused over (appears as though it is not selected. This is so that it looks like the optgroup is the sole selection). To be precise here, the final behavior would be:
- When an optgroup is moused-over,
- The current selection’s font color becomes the default (black) and its background color becomes the default (white) so that it appears unselected.
That second bullet is where the trouble lies for me, as I don’t know what attributes I have at my disposal in css to try to achieve that effect. Any insight into that would be useful.
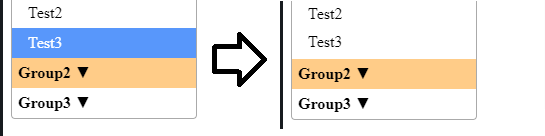
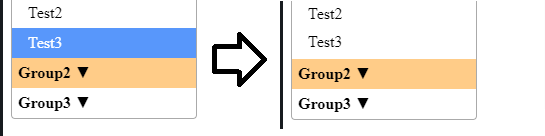
Edit: I decided to attach an image of the proposed re-styling, too. This shows my intention that when the optgroup is moused over, the active selection appears de-selected so that it is clear what clicking will do for the user (expand/collapse the optgroup, not make a selection).