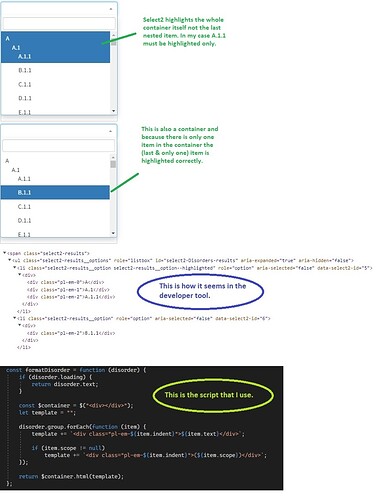
I populate the Select2 box with an AJAX request. While populating the box, I follow the way very similar to the example here. Select2 highlights the whole container not the last nested item in each container (option). (the Select2 version is 4.0.13)
As far as I see in the Chrome Developer Tool, the css class of “select2-results_option–selectable” is not generated any more (not sure since from which version). I wish to create a true hierarchy of selectable options for the last nested items. How can I achive that as also described in the pictures. Thanks!