Hello,
If this was already answered and I didn’t search for the right criteria, please don’t hesitate to let me know. I am not as familiar with Select2 and am still learning a lot.
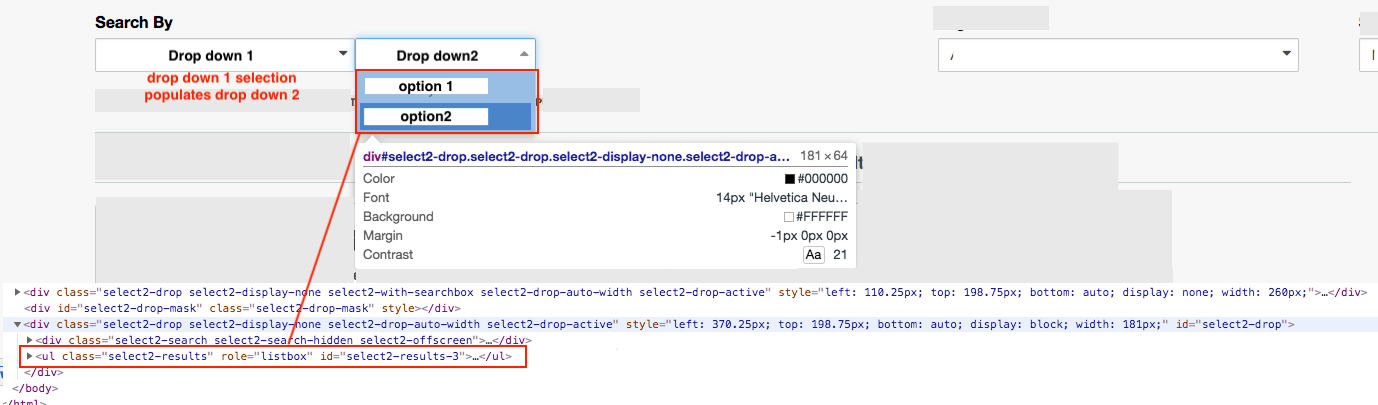
Basically, I have a dropdown with a list of filters that, once an option is selected, it populates another dropdown next to it. In the second dropdown, there is an unordered list element that I believe Select2 creates and gives an ID of “select2-results-[index of dropdown item]”. So if I have 5 different items in the first drop down and I pick the first one, the ID of the second drop down would be “select2-results-1”. Second item would be “select2-results-2”, third would be “select2-results-3”, etc…
I need to customize this so that it is static (instead of the index number) because we regularly add new filters which ends up bumping the index up and messes with some automation tests we run.
Is there a way I can customize this particular element’s ID so it can be something like: “select2-results-[name of filter selected]”?