I am trying to reuse the last example from this select2 page: https://select2.org/data-sources/ajax
( Additional examples This code powers the Github example presented at the beginning of this chapter )
I copied the whole code into my Flask application view and it works fine with returning data from GIT.
Now I try to change the GIT supplied data to my own:
...
ajax: {
url: "https://api.github.com/search/repositories",
...
To my Flask route:
...
ajax: {
url: '{{url_for("extras_blueprint.test")}}',
...
This route I defined like this:
@extras_blueprint.route('/test', methods=['POST', 'GET'])
def test():
#antenna is for now hard coded search term which is supposed to come from view
products = Product.query.filter(Product.name.contains("Audi")).all()
results= []
for product in products:
small_dict = {}
small_dict["id"] = product.id
small_dict["text"] = product.name
small_dict["full_name"] = product.name
results.append(small_dict)
print(results)
return jsonify(results)
In the above sample I have hard coded searchTerm “Audi” just because I do not want to pass it yet from the view for simple testing.
However, It is not showing to me any select2 options. I tried also to change this peace from the example:
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 30) < data.total_count
}
Instead of data.items to data
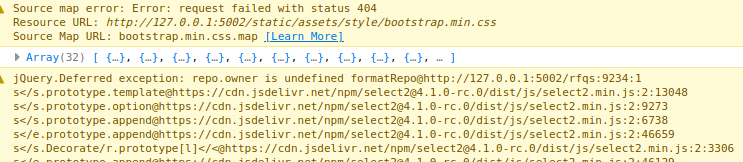
But also no luck. Any suggestions how to apply this example from select2 to flask application are very welcome.