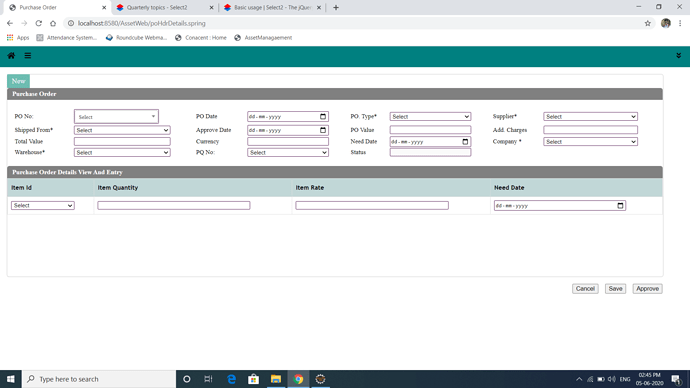
It would help if you could write a description of what you’re trying to accomplish. From carefully studying your screen shot, I assume the “PO No” field is a Select2 widget, while all the other dropdowns on the page are not; and that you want the PO No" field to look like the other dropdowns.
Are you using a theme framework for the other form elements? If so, there might already be a Select2 theme that matches it (check npm or other open source repositories for Select2 themes). A few pre-built themes are linked on the Select2 GitHub page.
If you don’t find a pre-built theme that fits your needs, you can create your own. Since the process to create a Select2 theme is not documented, I would suggest you start with one of the pre-built themes linked above and modify it to the CSS styling you need. To apply your theme, refer to the documentation for one of those themes. (I.e., if you name your theme CSS file “select2-my-theme.css”, then you can specify “my-theme” as the value of the Select2 theme configuration value.
Good luck with your project!