Need a little help.
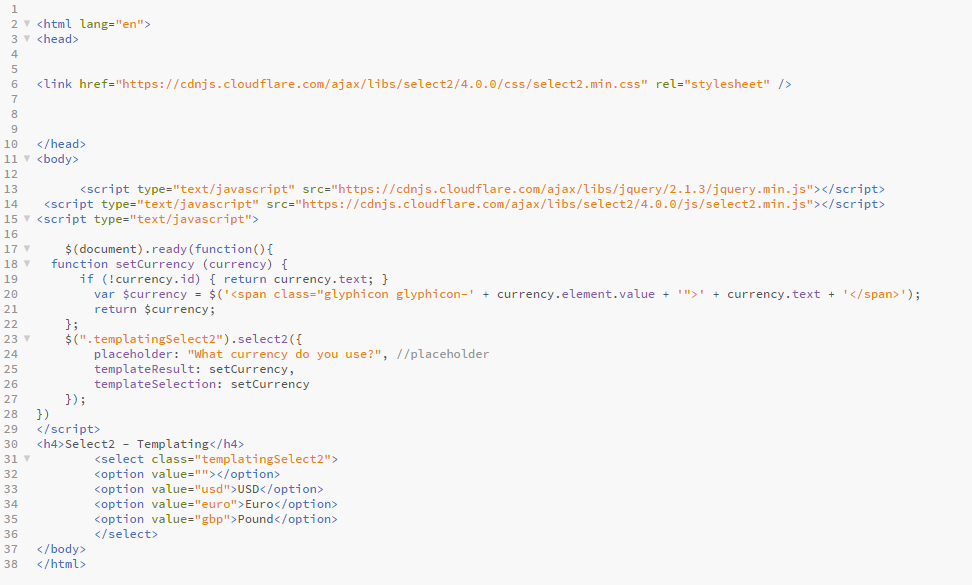
I copied these lines into the head as described
<link href=“https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css” rel=“stylesheet” /> <script src=“https://cdn.jsdelivr.net/npm/[email protected]/dist/js/select2.min.js”></script>
(forgive the editors bolluxing of the content please)
Copied this into the html
<select class=“js-example-basic-multiple” name=“states[]” multiple=“multiple”> <option value=“AL”>Alabama</option> … <option value=“WY”>Wyoming</option> </select>
and this into
$(document).ready(function() {
$(’.js-example-basic-multiple’).select2();
});
but the result is a box with the values in it and not the appearance shown on the “Basic Usage” page. What have I done wrong?
Thank you,
Chris