Hi everyone,
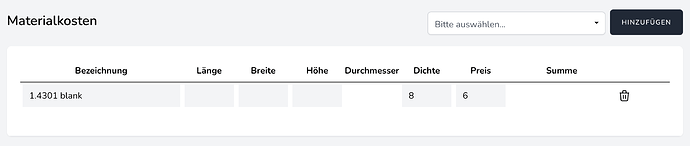
I have a select2 with a button to add a row based on selected item.
For keyboard only users I would like to provide a shortcut to add the row by pressing enter after selecting the option.
My question is how do I get the keycode from the select2:select event? Or is that not available.
$('.js-example-basic-single').on('select2:selecting', function (event) {
console.log(event.keyCode);
});
This seems not to work…
Thanks
Alex