Hi, I am new to Web development. I have been reading through the documents and this thread
Problem with autocomplete with Django Rest API , but still I can’t have data loaded as options.
The doc said both ID and name are needed, but as there’s no ID in my datasource, I pass the name as ID as well.
def get_lvl0(request):
lv0=levels0()
lv0_list=[]
for lv_0 in lv0:
lv0_list.append({'id':lv_0,'name':lv_0})
return JsonResponse({'results':lv0_list},safe=False)
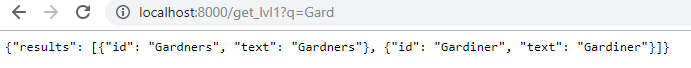
And in my http://localhost:8000/get_lvl0, I have
{"results": [{"id": "WA", "name": "WA"}, {"id": "PA", "name": "PA"}, {"id": "TN", "name": "TN"}, {"id": "MD", "name": "MD"}, {"id": "IN", "name": "IN"}, {"id": "DE", "name": "DE"}, {"id": "IL", "name": "IL"}, {"id": "RI", "name": "RI"}, {"id": "VA", "name": "VA"}, {"id": "OK", "name": "OK"}]}
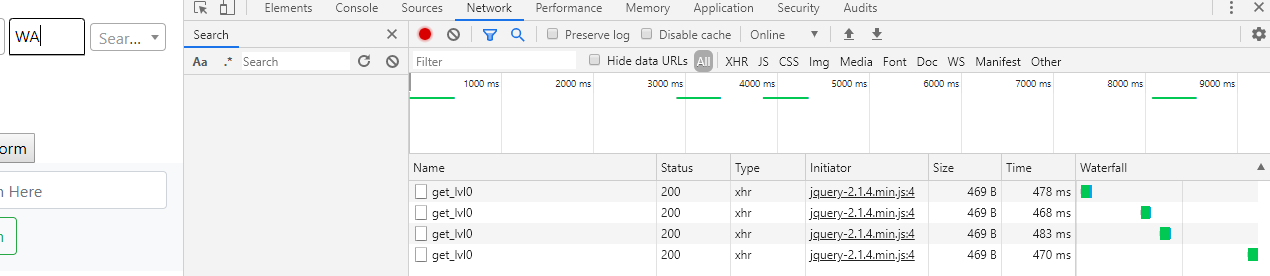
Unlike what’s in the linked thread, http://localhost:8000/get_lvl0?q=WA% does not change anything.
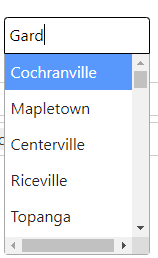
I use below in the client side, but no value loads an options.
<select class="testing" multiple="multiple" name="lv0_es" style="width:30%">
</select>
$(document).ready(function () {
$('.testing').select2({
ajax: {
url: '/get_lvl0',
dataType: "json",
type: "GET",
data: function (params) {
var queryParameters = {
q: params.name
}
return queryParameters;
},
processResults: function (data) {
return {
results: data
};
}
},
placeholder: 'Select a Lv0',
minimumInputLength: 1
});
});
What am I missing here?