Hello, In my application I have dropdown list to which I have successfully applied Select2. My concern is that there is also a button and another dropdown list which causes the postback. So after postback my select2 control just shows the first value only and not the others. What is the possible way to make it look like as if there was no reset? Any link to read or any pointers?
Can you explain what you mean by “postback”? Also, can you send a screenshot showing the Select2, the button, and the other dropdown list (I’m assuming the second dropdown is not a Select2, although I don’t know whether that matters or not).
Also, you mentioned a “reset”, but I don’t know what you mean by that. A screen shot, as well as a step-by-step description of what is happening, and what you want to happen, would help me understand your problem better.
Even better, if you could post a code sample on codepen.io or jsfiddle.net that demonstrates the issue you’re experiencing, it would help me understand your issue and suggest possible solutions.
Hello, thanks for your reply. Sorry that I could not explain my issue properly.
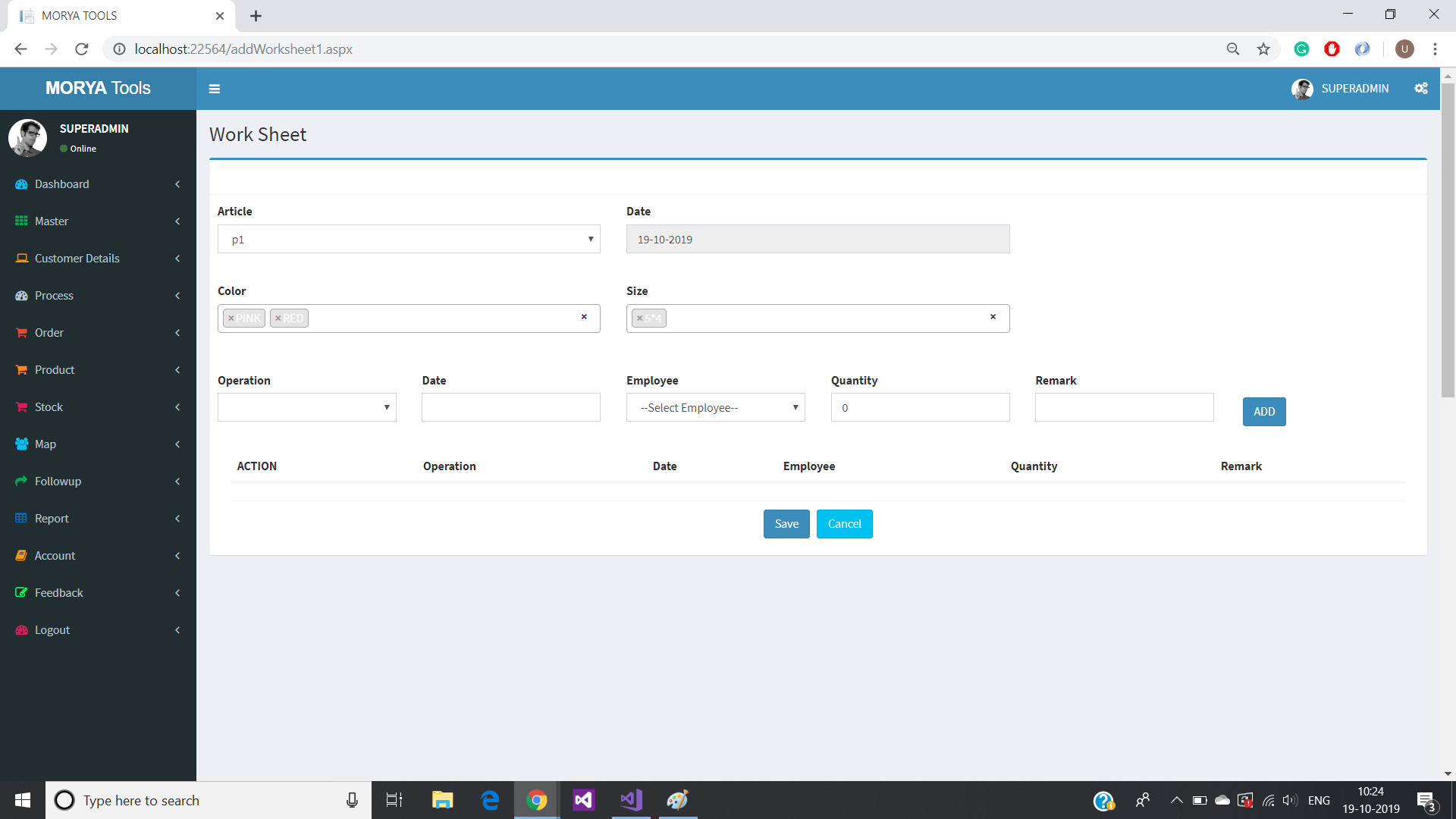
So let me try again. Attaching screenshot of my form. As we can see there is a dropdown list for the article, and dropdowns for color and size too. At the bottom there is a dropdown for the production and other controls.
Basically form is to save the employee’s work for the production of article(product).There could be multiple number of employees who have worked on the product(say for cutting,printing). In the upper part an article is first selected and then depending on the value of the article, operation dropdown gets populated. Here a product may have multiple size and color (both of them are Select2). Now to save the record for each employee there is a grid at the bottom. When I enter the values for the production, employee, quantity etc and click on ADD button the values which I have selected in the Color and Size (Select2) are unselected only the first value which I had selected earlier is there (for both of them) and not the others. Same thing happens when I change the value in the article dropdown. In code behind I am getting the values for the both when I click on SAVE button.
Sorry not much familiar with codepen.io or jsfiddle.net but I will try to generate the issue there.
Here is my form : 
I know you are not much familiar with asp.net but this is what my design page is :
<%@ Page Title="" Language=“C#” MasterPageFile="~/morya.master" AutoEventWireup=“true” CodeFile=“addWorksheet1.aspx.cs” Inherits=“addWorksheet1” %>
<%@ Register Assembly=“AjaxControlToolkit” Namespace=“AjaxControlToolkit” TagPrefix=“cc1” %>
<asp:Content ID=“Content1” ContentPlaceHolderID=“head” runat=“Server”>
</asp:Content>
<asp:Content ID=“Content2” ContentPlaceHolderID=“ContentPlaceHolder1” runat=“Server”>
<asp:UpdatePanel ID=“UpdatePanel1” runat=“server” ClientIDMode=“Inherit”>
<asp:HiddenField ID=“hfcolorid” runat=“server” />
<asp:HiddenField ID=“hfcolorname” runat=“server” />
<asp:HiddenField ID=“hfsizeid” runat=“server” />
<asp:HiddenField ID=“hfsizename” runat=“server” />
<div class="row">
<!-- left column -->
<div class="col-md-12">
<!-- general form elements -->
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title"><b id="spnMessgae" runat="server"></b></h3>
</div>
<!-- /.box-header -->
<!-- form start -->
<div class="box-body">
<div class="form-group row">
<div class="col-xs-4">
<label for="exampleInputEmail1">Article</label>
<asp:DropDownList ID="ddlArticle" runat="server" CssClass="form-control" OnSelectedIndexChanged="ddlArticle_SelectedIndexChanged" />
</div>
<div class="col-xs-4">
<label for="exampleInputEmail1">Date</label>
<asp:TextBox ID="txt_Date" runat="server" class="form-control" autocomplete="off" Enabled="false"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="Enter Date" ControlToValidate="txt_Date" ValidationGroup="gg" ForeColor="Red"></asp:RequiredFieldValidator>
<cc1:CalendarExtender ID="CalendarExtender3" PopupButtonID="imgPopup" runat="server" TargetControlID="txt_Date" Format="yyyy/MM/dd"></cc1:CalendarExtender>
</div>
</div>
<div class="form-group row">
<div class="col-xs-4">
<div class="form-group">
<label for="exampleInputEmail1">Color</label>
<asp:DropDownList ID="ddlColor" class="form-control select2" multiple="multiple" runat="server" />
</div>
</div>
<div class="col-xs-4">
<div class="form-group">
<label for="exampleInputEmail1">Size</label>
<asp:DropDownList ID="ddlSize" runat="server" class="form-control select2" multiple="multiple" />
</div>
</div>
</div>
<div class="form-group row">
<div class="col-xs-2">
<label for="exampleInputEmail1">Operation</label>
<asp:DropDownList ID="ddlOperation" runat="server" CssClass="form-control" />
</div>
<div class="col-xs-2">
<label for="exampleInputEmail1">Date</label>
<asp:TextBox ID="txtWorkDate" runat="server" class="form-control" autocomplete="off"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="Enter Date" ControlToValidate="txtWorkDate" ValidationGroup="gg" ForeColor="Red"></asp:RequiredFieldValidator>
<cc1:CalendarExtender ID="CalendarExtender1" PopupButtonID="imgPopup" runat="server" TargetControlID="txtWorkDate" Format="dd/MM/yyyy"></cc1:CalendarExtender>
</div>
<div class="col-xs-2">
<label for="exampleInputEmail1">Employee</label>
<asp:DropDownList ID="ddlEmployee" runat="server" CssClass="form-control" />
</div>
<div class="col-xs-2">
<label for="exampleInputEmail1">Quantity</label>
<asp:TextBox ID="txtquantity" class="form-control" runat="server" Text="0"></asp:TextBox>
</div>
<div class="col-xs-2">
<label for="exampleInputEmail1">Remark</label>
<asp:TextBox ID="txtRemark" class="form-control" runat="server"></asp:TextBox>
</div>
<div class="col-xs-2 pad">
<label for="exampleInputEmail1"></label>
<br />
<asp:Button ID="btnAdd" runat="server" class="btn btn-primary" CausesValidation="true" ValidationGroup="c1" Text="ADD" OnClick="btnAdd_Click" />
</div>
</div>
<div class="col-xs-12">
<table class="table table-hover table-checkable order-column full-width" id="example4">
<thead>
<tr>
<th class="center">ACTION </th>
<th class="center">Operation </th>
<th class="center">Date</th>
<th class="center">Employee</th>
<th class="center">Quantity</th>
<th class="center">Remark</th>
</tr>
</thead>
<tbody>
<asp:Repeater ID="Repeater1" runat="server" OnItemDataBound="Repeater1_ItemDataBound">
<ItemTemplate>
<tr class="odd gradeX">
<td class="center">
<asp:Button ID="Button2" runat="server" Text="REMOVE" OnClick="Remove_Product" CommandArgument='<%# Eval("SrNo") %>' />
<asp:Label ID="lblSrNo" Visible="false" runat="server" Text=' <%#Eval("SrNo")%>'></asp:Label>
</td>
<td class="center">
<asp:Label ID="lbloperationid" runat="server" Visible="false" Text=' <%#Eval("operationid")%>'></asp:Label>
<asp:DropDownList ID="ddlOperationRep" runat="server" CssClass="form-control" OnSelectedIndexChanged="ddlOperationRep_SelectedIndexChanged" AutoPostBack="true" />
</td>
<td class="center">
<asp:TextBox ID="txtWorkDateRep" runat="server" class="form-control" autocomplete="off" Text=' <%#Eval("date")%>' AutoPostBack="true" OnTextChanged="txtWorkDateRep_TextChanged"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="Enter Date" ControlToValidate="txtWorkDateRep" ValidationGroup="gg" ForeColor="Red"></asp:RequiredFieldValidator>
<cc1:CalendarExtender ID="CalendarExtender1" PopupButtonID="imgPopup" runat="server" TargetControlID="txtWorkDateRep" Format="dd/MM/yyyy"></cc1:CalendarExtender>
</td>
<td class="center">
<asp:Label ID="lblemployeeid" runat="server" Visible="false" Text=' <%#Eval("employeeid")%>'></asp:Label>
<asp:DropDownList ID="ddlemployeeRep" runat="server" CssClass="form-control" OnSelectedIndexChanged="ddlemployeeRep_SelectedIndexChanged" AutoPostBack="true" />
</td>
<td class="center">
<asp:TextBox ID="Quantity" runat="server" Text=' <%#Eval("quantity")%>' AutoPostBack="true" OnTextChanged="Quantity_TextChanged"></asp:TextBox></td>
<td class="center">
<asp:TextBox ID="Remark" runat="server" Text=' <%#Eval("remark")%>' AutoPostBack="true" OnTextChanged="Remark_TextChanged"></asp:TextBox></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</tbody>
</table>
</div>
<div class="col-md-12">
<div class="box-footer" style="text-align: center">
<asp:Button ID="btnSave" runat="server" class="btn btn-primary" CausesValidation="true" ValidationGroup="c1" Text="Save" OnClick="btnSave_Click" />
<asp:Button ID="btnCancel" runat="server" class="btn btn-primary" CssClass="btn btn-info" Text="Cancel" OnClick="btnCancel_Click" />
</div>
</div>
<!-- /.box-body -->
<!-- /.box -->
<!-- Form Element sizes -->
<!-- /.box -->
<!-- /.box -->
<!-- Input addon -->
<!-- /.box -->
</div>
<!--/.col (left) -->
<!-- right column -->
<!--/.col (right) -->
</div>
</div>
</div>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ddlArticle" EventName="SelectedIndexChanged" />
</Triggers>
</asp:UpdatePanel>
<!-- jQuery 3 -->
<script src="Template/bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="Template/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- DataTables -->
<script src="Template/bower_components/datatables.net/js/jquery.dataTables.min.js"></script>
<script src="Template/bower_components/datatables.net-bs/js/dataTables.bootstrap.min.js"></script>
<!-- SlimScroll -->
<script src="Template/bower_components/jquery-slimscroll/jquery.slimscroll.min.js"></script>
<!-- FastClick -->
<script src="Template/bower_components/fastclick/lib/fastclick.js"></script>
<!-- AdminLTE App -->
<script src="Template/dist/js/adminlte.min.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="Template/dist/js/demo.js"></script>
<script src="Template/dist/js/canvasjs.min.js"></script>
<!-- Select2 -->
<script src="Template/bower_components/select2/dist/js/select2.full.min.js"></script>
<!-- page script -->
<script type="text/javascript">
function pageLoad() {
// JS to execute during full and partial postbacks
initDropDowns();
}
<script type="text/javascript">
function initDropDowns() {
var sizedata = '', sizeindex = 0;
var colordata = ' ', colorindex = 0;
var temp = '';
$("#<%=ddlSize.ClientID%>").select2({
allowClear: true
}).on('change.select2', function () {
$('[id*=hfsizeid]').val($(this).val());
});
$("#<%=ddlColor.ClientID%>").select2({
allowClear: true
});
$("#<%=ddlColor.ClientID%>").select2({
allowClear: true
}).on('change.select2', function () {
$('[id*=hfcolorid]').val($(this).val());
});
}
</script>
<script type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function () {
initDropDowns();
});
</script>
</asp:Content>
Hi, Umakant–
Thank you for posting your code and the sample form. I tried the sample form, but when I pressed “Save” to submit the form, I got this error response from http://saifeeshoes.onlineerp.org/addWorksheet1.aspx:
46|error|500|String was not recognized as a valid DateTime.|
I tried editing the form HTML to enter different date formats (I’m in the US, so I tried “10/19/2019” and “2019-10-19”) but both times I got the same error when I submitted the form. Can you tell me what format the server expects that value to be in?
Back to the problem you’re experiencing, I believe you are saying that if you have selected multiple items in the Color and Size dropdowns, after you submit the form, those dropdowns refresh but only the first item you selected in each dropdown is displayed. So, for instance, if you select “PINK”, then “BLUE”, in the Color dropdown, then after you submit the form the Color dropdown only contains “PINK”.
If that is correct, my guess is that it’s the ASP.net code that generates your page that is at fault. I am not very familiar with ASP.net, but the runat="server" attribute leads me to believe that the values for those dropdowns are coming from the server. After the page loads initially I see the <option> elements in the Color and Size <select>s, so as far as Select2 is concerned it’s dealing with static HTML. My guess is that your server-side logic is only setting the selected attribute on the first selected <option> when it regenerates the page after you submit the form. Unfortunately, I cannot confirm this until I can successfully submit the form. So if you can tell me what format the server expects for the Date value, I’ll try to make sure that’s what gets sent when I submit the form.
Sorry that it did not work. Following are the steps which I followed and everything worked fine :
1 Select an article from drop down.
2 Select at least two or three colors
3 Select at least two sizes
(Now at this step after selecting color and size you can change the article from article drop down and the selected color and size will change. This is the first trigger where issue arises. For the second trigger please ignore this and continue)
4 Select one of the operation from drop down
5 Select Date from calendar (date format is dd/MM/yyyy)
6 Provide quantity if you wish
7 Provide remark if you wish
8 Click on the ADD button
(Here row which you just added will be shown in the repeater but after clicking button issue can be observed
i. e. color and size will be reset. This is the second trigger)
9 Click on Save button and the record will be saved
Hope this will help you to help me to solve my problem
As I suspected, the problem is not with the Select2 control at all; it’s with the response from this URL: http://saifeeshoes.onlineerp.org/addWorksheet1.aspx. The request is being sent with what I assume is the correct data (it certainly looks correct):
ctl00$ContentPlaceHolder1$hfcolorid: 2,3
ctl00$ContentPlaceHolder1$hfcolorname:
ctl00$ContentPlaceHolder1$hfsizeid: 2,3
ctl00$ContentPlaceHolder1$hfsizename:
ctl00$ContentPlaceHolder1$ddlArticle: 1
ctl00$ContentPlaceHolder1$txt_Date: 20/10/2019
ctl00$ContentPlaceHolder1$ddlColor: 2
ctl00$ContentPlaceHolder1$ddlColor: 3
ctl00$ContentPlaceHolder1$ddlSize: 2
ctl00$ContentPlaceHolder1$ddlSize: 3
ctl00$ContentPlaceHolder1$ddlOperation: 1
ctl00$ContentPlaceHolder1$txtWorkDate: 19/10/2019
ctl00$ContentPlaceHolder1$ddlEmployee: 1
ctl00$ContentPlaceHolder1$txtquantity: 1
ctl00$ContentPlaceHolder1$txtRemark: Red/Blue, 5*4/4*9
But the response, which redraws the page (including the HTML for the Color and Size <select>s), only has one selected <option> in each <select>:
<select name="ctl00$ContentPlaceHolder1$ddlColor" id="ctl00_ContentPlaceHolder1_ddlColor" class="form-control select2" multiple="multiple">
<option value="0">--Select Color--</option>
<option value="1">PINK </option>
<option selected="selected" value="2">RED </option>
<option value="3">BLUE </option>
<option value="4">GREEN </option>
<option value="5">YELLOW </option>
<option value="6">WHITE </option>
</select>
/* ... */
<select name="ctl00$ContentPlaceHolder1$ddlSize" id="ctl00_ContentPlaceHolder1_ddlSize" class="form-control select2" multiple="multiple">
<option value="0">--Select Size--</option>
<option selected="selected" value="2">5*4 </option>
<option value="3">4*9 </option>
</select>
So, you need to determine why the server-side code returns the HTML without all of the selected <option>s having the selected attribute.
You were absolutely right. Thank you, John, for drawing my attention to the design part of the form. It was so simple that I just changed my control from Drop Down List to List Box and voila everything works fine. The reason for the issue might be because Drop Down List is designed to select only one item at a time (I am not a pro).
Thank you so much I was stuck on this part for the last couple of days. I was on the verge of giving up Select2 and try with bootstrap multiselect, but your valuable response made it work.
I’m glad I could help you resolve your problem. I don’t know very much about ASP.net, so I was not aware that a DropDown control only allows a single selection.
Good luck with the rest of your application.
