Version: 4.0.5
Problem:
In a multitag (with tags: true or with pre-filled tags) everytime when i hit enter to select the tag, it creates the tag but keeps the text right on side of the new tag, it just disappear if I press another key after.
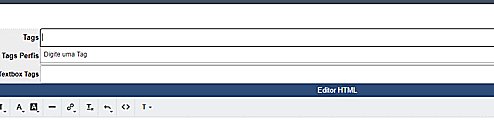
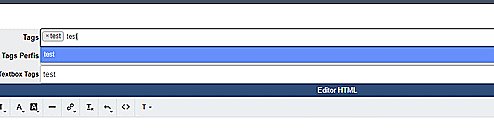
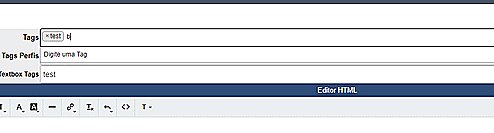
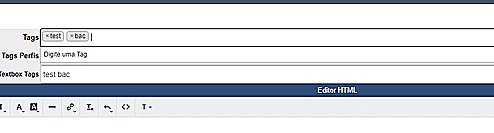
Example:

As you can see, when I digit a tag and press Enter, it creates, but keep the original text in the right side of the new tag…
Is it normal behavior? Or what should I do?
My Select2 Code:
var editorTagElement = document.createElement("select"); editorTagElement.className('myEditor'); this.OptionsSelect2 = {}; this.OptionsSelect2.placeholder = ""; this.OptionsSelect2.language = ReturnCustomLanguage(); this.OptionsSelect2.formatNoMatches = function () { return ''; }; this.OptionsSelect2.allowClear = true; this.OptionsSelect2.minimumInputLength = 2; this.OptionsSelect2.tags = true; this.OptionsSelect2.tokenSeparators = [' ']; this.OptionsSelect2.createTag = function (params) { var term = $.trim(params.term); if (term.length < 2) { return null; } term = term.replace(/ /g, ""); return { id: term, text: term, newTag: true } }; this.OptionsSelect2.closeOnSelect = false; $('.myEditor').select2(this.OptionsSelect2);
