Hi! I am not good (at all) on CSS and I hope that someone here can help me out…
I am using bootstrap 4, so the screenshot below is within a div with class “col-xl-5”.
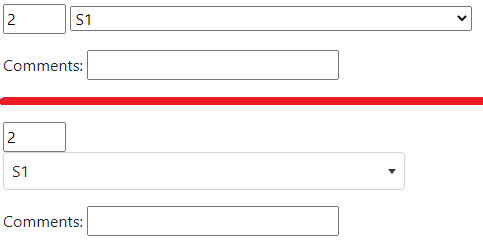
Without select2, my layout looks like the top part in the image below.
When I add select2 and initiate it with the code below, I looks like the bottom half of the image below.

I do not want the select dropdown (with value S1) on a new line… Any idea on how to avoid this? There is plenty of space in the column, tried to make it even wider but it does not help.
The initiate code for the select2 dropdown is the following:
$('.js-example-basic-single').select2({
theme: 'bootstrap4',
});
Many thanks in advance for hints on how to solve this!
