Hi, I’ve achieved to load data from a REST webservice, but results are not filtered when I write a query in the search box.
This is my json response (http://localhost:8080/listadoClientes):
[{“idCliente”:3,“nombreCliente”:“Laboratorios Cutus”,“cif”:“B28632569”},{“idCliente”:7,“nombreCliente”:“Relinga”,“cif”:“B70410329”}]
Html code:
[label for=“js-data-example-ajax”]Cliente[/label]
[select id=“js-data-example-ajax” class=“form-control js-data-example-ajax” th:field="*{cliente}" th:selected=“true”]
[option value=""][/option]
[/select]
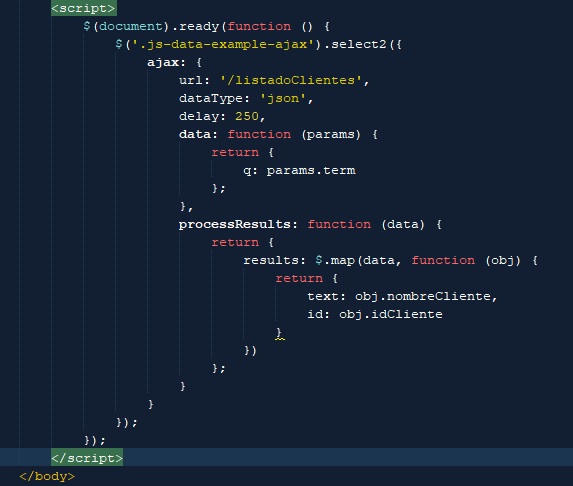
js code (just before [/body] tag):

I’m lost. Please, could someone help me?
Thanks in advance!
