Hi guys.
I have this app that was built like, a long time ago… something around 5 years.
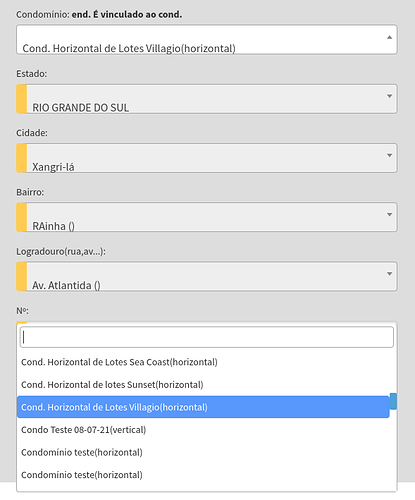
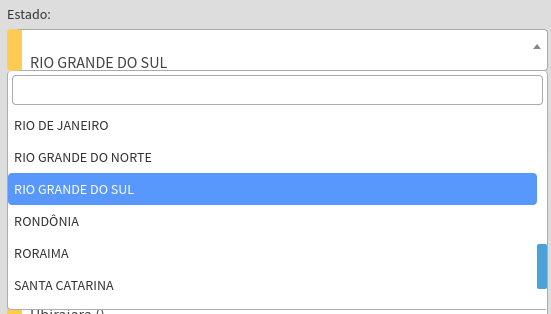
It uses select2 (I’m trying to find the version but there’s nothing about it on the code).
After Chrome updates to version 127 on Windows, Android and Linux, the select that used to give the possibility to type a search simply does not work anymore.
No error on console, no alerts, nothing…
What do you recomend me to do? This is super old application, I would like to avoid do something that requires change the entire app.
Update:
It only happens in modals, problem is solved removing the tab-index code or switching to zero. I still making tests…
Update 2:
Tab-index was not the problem. I attached the select2 to the modal, and now works, but gets displaced…