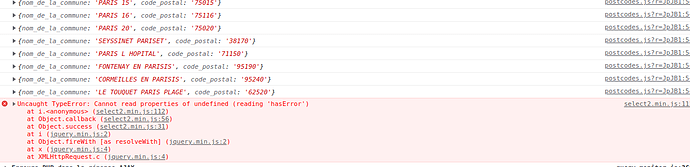
I am using the Select2 plugin and jquery and I can’t get any results with the json import from an api here is the error below and the code.
PHP fiIe
cj('#zipcode_lookup_'+blockId).select2({
minimumInputLength: 2,
minimumResultsForSearch: Infinity,
placeholder: 'Un code postal ou une ville',
language: "fr",
allowClear: true,
tags: true,
ajax: {
cache: true,
dataType: "json",
delay: 250,
type: 'get',
url: function (params) {
if (params != null) {
let totalResult = -1;
let baseUrl = "https://datanova.laposte.fr/api/records/1.0/search/?dataset=laposte_hexasmal";
let queryUrl = baseUrl +"&q=" + params + "&rows=" + totalResult + "&facet=code_commune_insee&facet=nom_de_la_commune&facet=code_postal&facet=ligne_5";
return queryUrl;
//console.log(queryUrl);
}else{
let baseUrl = "https://datanova.laposte.fr/api/records/1.0/search/?dataset=laposte_hexasmal";
let queryUrl = baseUrl;
return queryUrl;
}
},
data: function (params) {
let query = {
searchTerm: params,
type: 'public'
}
return query;
},
processResults: function (data){
jQuery(data.records).each(function(i, item){
let nomCommune = item.fields.nom_de_la_commune;
let codePostal = item.fields.code_postal;
let resultsData = {
nom_de_la_commune: nomCommune,
code_postal: codePostal
}
console.log(resultsData);
// console.log(resultsData.nom_de_la_commune);
// console.log(resultsData.code_postal);
//document.write(resultsData.nom_de_la_commune);
//document.getElementById("codepost").innerHTML=resultsData.nom_de_la_commune;
if (data) {
// return {
//resultsData: $.map(data.records, function(resultsData) {
//return { nom_de_la_commune: resultsData.nom_de_la_commune ,code_postal: resultsData.code_postal }
return { resultsData: data };
//})
// }
}
})
},
formatSelection: function(resultsData){
return resultsData;
},
escapeMarkup: function(m) {
return m;
}
}});
file html
function zipcodes_getRowHtml_fr(blockId,resultsData) {
console.log(resultsData);
var html = '<tr class="zipcodes_input_row" id="zipcodes_input_row_'+blockId+'">';
html = html + '<td>';
html = html + '<input value="' + resultsData + '" name="select-boxes" type="hidden" id="zipcode_lookup_'+blockId+'" style="width:100%">';
html = html + '</td>';
html = html + '</tr>';
return html;}