We are using select2 4.0.13 for our asp.net drop down lists to add searching to the lists.
On one page specifically we are getting an odd issue where if you use the down arrow on the right of the control to start a search everything works fine… but if you use the X just to the left of the down arrow, then as soon as you start typing for the search the Select2 seems to disconnect from the drop down list and move to the top left of the page and stop working…
We have the same setups on other pages without issue, the only real difference I can see is that here it’s inside an update panel, however I tried removing the update panel and the issue still persists…
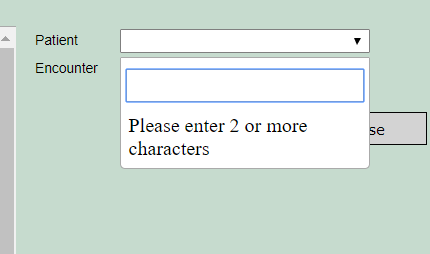
After Clicking the X - 
After starting to type - https://prnt.sc/rigc3s
(i have a before screen shot too but having to work around new user restrictions to provide info)
If you click the down arrow instead of the X it works as expected.
We instantiate the drop down with just the bare needed settings
<asp:DropDownList ID="ddlpatient" runat="server" Width="200px" AutoPostBack="true" OnSelectedIndexChanged="ddlpatient_SelectedIndexChanged"></asp:DropDownList>
<script type="text/javascript">
$(document).ready(function () {
$("#ddlpatient").select2({
placeholder: "Please Select a Patient",
allowClear: true,
minimumInputLength: 2
});
});
</script>
I confirmed the behavior in both chrome and Firefox
If anyone has had this type of issue before or has an idea where I can start investigating I would appreciate any help offered!
