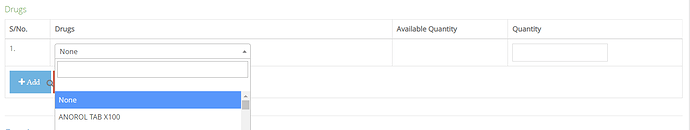
Hi there! I am trying to make a sales page where user can select products in multiple rows so the select3 in rows which are present when page load works fine but whenever I try to add a new row which has a select2 dropdown doesn’t display a search box. you can see the screenshot below:
and this is my code to insert a new row:
$(document).on('click', '#add_row', function(){
count++;
$('#total_item').val(count);
var html_code = '';
html_code += '<tr id="row_id_'+count+'">';
html_code += '<td><span id="sr_no">'+count+'</span></td>';
html_code += '<td data-select2-id="'+(count * 50)+'">'+
'<div class="form-group">'+
'<select class="form-control select2" style="width: 100%;" id="product-name'+count+'" name="product_name[]">'+
'<option selected="selected" disabled>Select Product</option>'+
<?php foreach($rows as $row){ ?>
'<option value="<?php echo($row["product_id"]); ?>"><?php echo($row["product_id"]); ?> | <?php echo($row["product_name"]); ?></option>'+
<?php } ?>
'</select>'+
'</div>'+
'</td>';
html_code += '<td> <input type="text" name="rate[]" id="rate1" class="form-control"> </td>';
html_code += '<td> <input type="number" name="qty[]" id="qty1" min="1" class="form-control"> </td>';
html_code += '<td> <input type="text" name="amount[]" id="amount1" class="form-control"> </td>';
html_code += '<td> <input type="text" name="disc[]" id="disc1" value="0" class="form-control"> </td>';
html_code += '<td> <input type="text" name="total[]" id="total1" class="form-control"> </td>';
html_code += '<td> <div class="btn-group btn-group-sm"> <button type="button" onclick="removeRow()" class="btn btn-danger"><i class="fas fa-trash"></i></button> </div> </td>';
$('#items-list').append(html_code);
});
});
and this is how I am initializing select2:
$('.select2').select2()
Please let me know what is the right way to do that. Thanks in advance!