Used Select2 plugin for selecting in dropdown asp.net c#Loaded data to select to using ajax webmethod
CSS : User select2 version Select2-4.0.13 and bootstrap4
'link href=“Styles/Select2-4.0.13/select2.min.css” rel=“stylesheet” type=“text/css” />
link href=“Styles/Select2-4.0.13/select2-bootstrap4.min.css” rel=“stylesheet” type=“text/css” />
ASPX : Created Dropdown list Name with class js-data-example-ajax
<asp:DropDownList runat=“server” ID=“txtItemName” data-width=“100%” CssClass=“js-data-example-ajax input-sm w-100”
AutoPostBack=“true” OnSelectedIndexChanged=“txtItemName_SelectedIndexChanged”>
<asp:ListItem Selected=“True”></asp:ListItem>
</asp:DropDownList>
JAVA SCRIPT : loaded data to select2 dropdown using ajax web method call in document ready section and its loading data
script type=“text/javascript”>
$(document).ready(function () { $('.js-data-example-ajax').select2({ ajax: { url: 'WebForm1.aspx/getsource', type: "POST", dataType: "json", contentType: "application/json; charset=utf-8", delay: 250, data: function (params) { var search = ''; if (params.term !== undefined) { search = params.term; } return "{'q': '" + search + "'}"; }, processResults: function (data) { var items = JSON.parse(data.d).items if (items == null) { return null; } return { results: items }; } }, placeholder: 'Search here' }); });
Code Behind : Created Method as web method to load data to dropdown list with select2
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public static string getsource(string q)
{
Select2ModelMain obj = new Select2ModelMain();
obj.items = new List();SelectResult objdata1 = new SelectResult(); objdata1.id = 1; objdata1.text = "INDIA"; obj.items.Add(objdata1); objdata1 = new SelectResult(); objdata1.id = 2; objdata1.text = "AMERICA"; obj.items.Add(objdata1); objdata1 = new SelectResult(); objdata1.id = 3; objdata1.text = "CHINA"; obj.items.Add(objdata1); objdata1 = new SelectResult(); objdata1.id = 4; objdata1.text = "SRILANKA"; obj.items.Add(objdata1); obj.pagination = new SelectPage(); obj.pagination.more = "true"; if (!(string.IsNullOrEmpty(q) || string.IsNullOrWhiteSpace(q))) { obj.items = obj.items.Where(x => x.text.ToLower().StartsWith(q.ToLower())).ToList(); } JavaScriptSerializer serializer = new JavaScriptSerializer(); string test = serializer.Serialize(obj); return test;}
public class Select2ModelMain
{
public List items { get; set; }
public SelectPage pagination { get; set; }
}public class SelectResult
{
public int id { get; set; }
public string text { get; set; }
public string disabled { get; set; }
}public class SelectPage
{
public string more { get; set; }
}
Initially we are getting error like :
Invalid postback or callback argument. Event validation is enabled using
so we added "enableEventValidation=“false” " in @page section
<%@ Page Language=“C#” AutoEventWireup=“true” enableEventValidation=“false” CodeBehind=“WebForm1.aspx.cs” Inherits=“WebApplication1.WebForm1” %>
Next : SelectedIndexChanged event was not firing
so added line <asp:ListItem Selected=“True”></asp:ListItem>` under dropdownlist
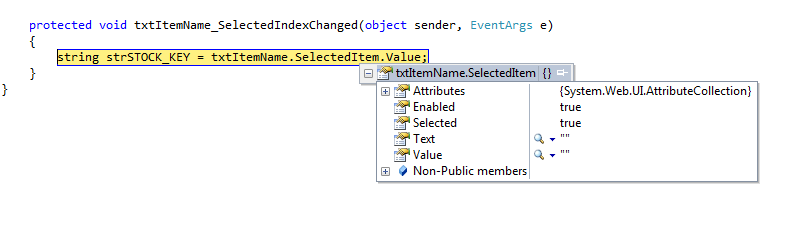
but select2 is not updating selected item to dropdownlist we are getting empty string in selected text and value field