Using Select2 4.1, jQuery 3.7
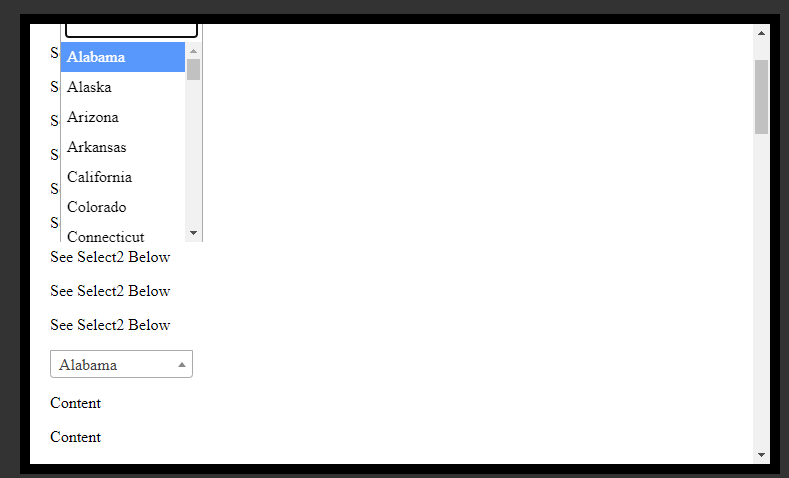
When I show the select2 in a modal/lightbox, it does not position itself correctly.
You can try it out and view the source from here: https://deveq.northcarolina.edu/select2.html
When I initialized the select2, I did set the dropdownParent.
<script>
$(document).ready(function() {
$('.js-example-basic-single').select2({dropdownParent: jQuery('#lightbox')});
});
</script>
However, the select2 code still doesn’t know how to position the select2 dropdown. Usually the list of items would be either directly above or below the dropdown. However, here, depending on where I scroll, it could be all over the place.
Some styles of the div that it is placed in:
#lightbox {
position: absolute;
top: 50%;
left: 50%;
width: 700px;
height: 400px;
margin: -200px 0 0 -350px;
border: 10px solid #000;
background: #fff;
z-index: 9999;
text-align: left;
padding:20px;
overflow: auto;
}