I am using Select2 with WTForms (SelectField) and Jinja2 populating the choices via ajax. The issue I am facing is that whenever I add or delete new rows/lines the previous fields “text” will disappear. I guess this happens when running render_template . How do I fix this? Any suggestions are appreciated.
If the choices are specified in the python file (SelectField) they would not disappear but I need them dynamic so this doesn’t work for me.
Also when using jquery-autocomplete with ajax the previous fields would not disappear and stay intact.
How do I make this work with Select2?
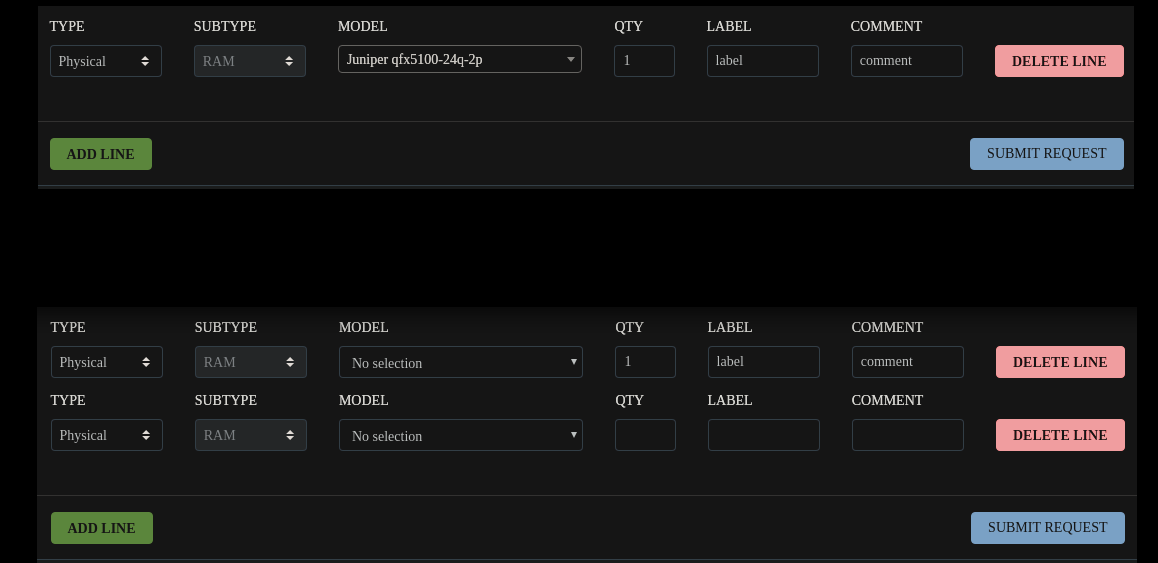
Here are two screenshots (well I am a new user and only allowed to upload a single image so had to combine those two):

When Add Line or Delete Line is clicked all Select2 fields (MODEL on the image) are cleared to the default state. In my case to showing “No selection”
Javascript
$(element).parents('.row').find('.item-model').select2({
placeholder: 'Select an option',
ajax: {
url: '/api/1/modelsnew',
dataType: 'json',
method: 'GET',
data: function (params) {
var specificquery = {
name: params.term
}
return specificquery;
},
processResults: function (data) {
var res = data.models.map(function (item) {
return {id: item.name, text: item.name};
});
return {
results: res
};
},
},
minimumInputLength: 2
});
Flask Form SelectField
class DeviceForm(FlaskForm):
item_model = SelectField('MODEL', validators=[Optional()], choices=[('noselect', 'No selection')]+[])
