Hi,
I have a simple question.
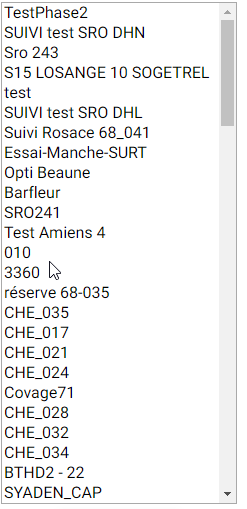
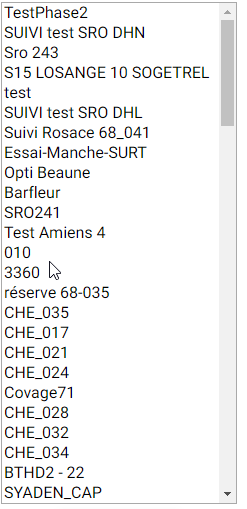
How can I do something like this :

But with a search bar ?
Thanks !
Clement

Hi,
I have a simple question.
How can I do something like this :

But with a search bar ?
Thanks !
Clement
Select2 will give you the “search bar”, but by default Select2 displays as a dropdown, not a listbox. However, by using some of the configuration options and events that Select2 , I think you can do what you’re asking. You need to modify Select2’s default behavior in four ways:
select2("open") method. Ideally you’d want to do this as soon as the Select2 has finished initializing.<select size="1"> (which is what Select2 emulates, only with more features). To do that requires a combination of CSS and JavaScript (because some of the styling is inline, which only Javascript can change—CSS can’t override inline styling), and since it must be done after the Select2 is opened, you have to do it in an event handler. See the code samples below for details.false.false.Something like this will work (here is a working example: https://codepen.io/John30013/pen/PrqNzV):
Javascript:
$(document).ready(function() {
// Initialize the widget.
$(".select2").select2({
closeOnSelect: false,
dropdownParent: $("#select2-container")
});
// Prevent it from closing if the user clicks the down arrow/selected item box.
$(".select2").on("select2:closing", function(event) {
event.preventDefault();
return false;
});
// Overwrite inline styles after the dropdown opens.
$(".select2").on("select2:open", function(event) {
$(".select2-container").css({
display: "block",
position: "static",
top: 0,
left: 0
});
});
// Open the dropdown.
$(".select2").select2("open");
});
CSS:
.select2-dropdown {
position: static;
z-index: 0;
}