I’ve the next code to make cloning to my inputs row
var purchase = $('.purchase-row').last().clone();
let purchaseCount = 0;
$(document).on('click', '.add_item', function() {
// $(".select2").select2();
var clone = purchase.clone().prop('id', 'product_' + purchaseCount);
console.log('clone: ', clone);
$(this).prevAll('.purchase-row').first().after(clone.hide());
clone.slideDown('fast');
$('#product_'+ purchaseCount).find('#id_pro-product').removeClass('product').addClass('newProduct');
$('#product_'+ purchaseCount).find('#id_pro-unit').removeClass('unit').addClass('newUnit');
// Bind an event
// $('.newProduct').on('select2:select', function (e) {
// console.log('select event');
// });
// The next code for reinitialize select2
var $example = $(".newProduct").select2();
$example.select2();
purchaseCount++;
console.log('PURCHASE-COUNT: ', purchaseCount);
});
It initializes the select2 for the new row but I want select2 to be on all rows .
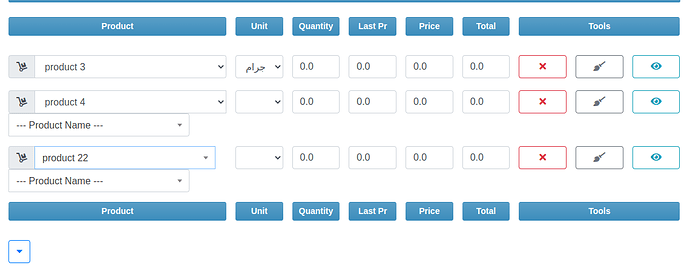
But the main problem is illustrating in the next image
Why the first item in the drop-down menu is appended after the drop-down input itself when I click on the clone button.
Any suggestions.