Hello guys,
Is it possible to put 2 elements in the same dropdown with Select2?
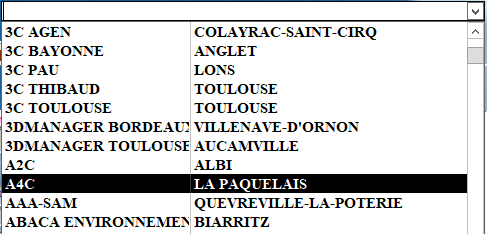
Here i would like to use 2 columns of the same table in my database, like this :

Thank you!
Hello, I also do this now.Maybe for now this template will help you.https://jsfiddle.net/p0hq4g7L/2/
As Alex notes (and his Fiddle demonstrates), you can output and style the items in the results list almost any way you want to, by using a custom templateResult function and some CSS. If your server returns the data for each matching row as two separate values, you’ll have to combine them into a single text value (for example, by joining them with a separator character such as the vertical bar |), which you can then split apart in your templateResult function. (You could also store one column’s value in the “text” field of each item, and the other column’s value in the “data” field.) See Select2 data format and Transforming response data for more details.
How ever you choose to store the “combined” value, your templateResult function will be called once for each data item that matches the user’s query, and it will have to output that item’s data in the format you desire. Note that the Select2 widget renders the items in the dropdown as an HTML unordered list (<ul>) with a class of “select-results__options” Each item in the list is an <li> element with a class of “select2-results__option”. If the item is highlighted, then it also has a class of “select2-results__option–highlighted”. Whatever HTML you output from your templateResult function will be inserted in the <li>s. (For example, you could simply output each column’s value in a <span> element. The two <span>s would be inserted into each <li>.
You can use these elements and classes in your CSS rules to format the output as you desire. For example, you could display the items as a table:
ul.select2-results__options { display: table; }
li.select2-results__option { display: table-row; }
li.select2-results__option > span { display: table-cell; }
(This is only one possible way of styling these. You could also use CSS grid, flexbox, floats, inline-blocks, absolute or relative positioning, and so on, to lay out each row.)
If you want the selected item to have a similar appearance, then you will also need to specify a custom templateSelection function, which could be the same code as your templateResult function (in fact, it could be a reference to the same function). The selected item is rendered inside a <span class="select2-selection__rendered"></span>, so you would need a CSS rule to render it appropriately. In this case, to avoid changing how Select2 renders the control, you could just output a table with a single row containing the selected item’s two columns, or you could use the same output format as the templateResult and style it appropriately within the span.select2-selection__rendered.
Thank you for you’re help guys i succeed to create my select!
Have a good week
<3
I deleted my last post, wanted to let you know already I did.
John30013, I like this plugin and I need a little help. I decided to use two elements as here https://jsfiddle.net/p0hq4g7L/2/.
How can I combine two templateResult into one to work - 1)highlight in the drop-down list and 2) display the second element in the dropdown?
Second templateResult is between
//This second templateResult
code
//end of second templateResult
If you remove the comments, the second element is displayed http://jsfiddle.net/wygxh1ts/1/
But highlight in the drop-down will not work.
Thank you.
See my reply to your other question.
