Hi.
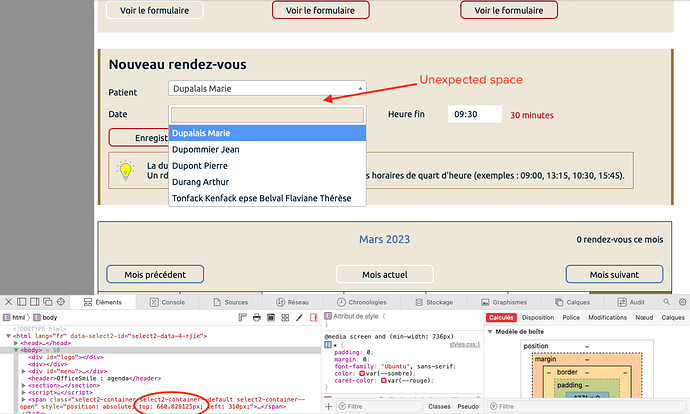
I use select2 in 2 different pages of my site. The first works fine, and the second works almost fine: when I click on the field to access the list, there’s a unexpected space between the field and the list.
I’ve used a web inspector to compare the two select2 one tag after the other, but I see no difference. One more clue: on the page where the bugged select2 is, if I scroll to the top when the list is open, it moves. In the web inspector, I can see that the style tag of the span class=“select2-container select2-container–default select2-container–open” switch from “top: 660px;” to “top: 428px;”. If I scroll down, it comes back to “top: 660px;”.
So my conclusion is this is a JS bug that brings on a position error by mistaking calculation of the top css attribute.
How can I fix it?