I am new to select 2. Have the dropdown on my page with options. What i am trying to do is click on an option to be redirected to a url. Any ideas on how this can be achieved Thanks
You can listen for the change event (or change.select2 or select2:select—take your pick), and in the event handler retrieve the URL associated to the selected option (presumably its value attribute) and then set window.location to that URL.
Hi John,
Thanks for the speedy response. Tbh not to sure what to do as not that savvy on programming. Have a list on a wp site list has AS underneath is a submit button. But do not have a clue how to select option and submit to a url. Hope that makes some sense.
Thanks
BR
Steve
It sort of does, but I don’t know anything about WordPress, and in particular I don’t know how to write custom code that runs on a WordPress page. Maybe someone else reading here will be able to help you. Or you might want to post your question on StackOverflow (make sure you mention that you’re using Select2 on a WordPress site and explain what you want to do).
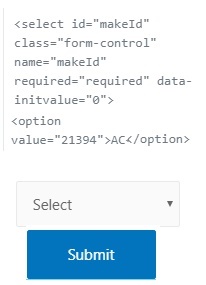
Ok here is an image to what I am looking at So want to select and redirect. 
Is your WP site somewhere online where I can access it? I need to see what happens when you select an item in the Select2 and press Submit. One question I have is how do you know which URL to redirect to? I don’t see a URL associated to the <option> element in your screen shot.
Someone has sent me this https://websavers.ca/adding-select2-wp-forms Have installed everything except wp forms as have form with elementor. So just need to figure out which bit is leading to wp forms and change it.
