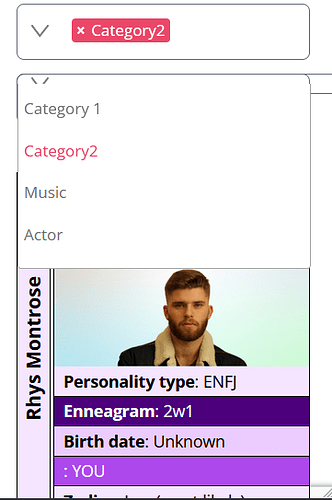
Here is my link to the page. Please switch to mobile using IE and view the dropdown issue : http://3.131.234.17/database/
This is my code
<form method="get">
<?php
$terms = get_terms([
'taxonomy' => 'personality-database-category',
'hide_empty' => false
]);
?>
<select required name="personality-database-category[]"
class="tw-border-black sm:tw-w-6/12 lg:tw-w-3/12 mul-select" multiple="true">
<?PHP foreach ($terms as $term): ?>
<option value="<?php echo $term->slug; ?>" <?php if(isset($_GET['personality-database-category']) &&
in_array($term->slug, $_GET['personality-database-category'])){?>selected
<?PHP } ?>>
<?php echo $term->name; ?>
</option>
<?PHP endforeach; ?>
</select>
<?php
$terms = get_terms([
'taxonomy' => 'personality_type',
'hide_empty' => false
]);
?>
<br>
<select required name="personality_type[]" class="tw-border-black sm:tw-w-6/12 lg:tw-w-3/12 mul-select2"
multiple="true">
<?PHP foreach ($terms as $term): ?>
<option value="<?php echo $term->slug; ?>" <?php if(isset($_GET['personality_type']) && in_array($term->
slug, $_GET['personality_type'])){?>selected
<?PHP } ?>>
<?php echo $term->name; ?>
</option>
<?PHP endforeach; ?>
</select>
<br><button type="submit" class="btn-apply">Apply</button> <br>
</form>
<style>
.select2-container--default .select2-results__option[aria-selected="true"] {
background-color: transparent !important;
color: #EB4869 !important;
}
.select2-selection__choice__remove {
color: white !important;
}
.select2-container--default .select2-selection--multiple .select2-selection__choice {
background-color: #eb4869;
border: none;
border-radius: 4px;
cursor: default;
float: left;
margin-right: 5px;
margin-top: 5px;
padding: 0 5px;
color: white;
}
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {
.select2-search select2-search--inline,
.select2-search__field {
display: none;
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: #eb4869;
color: white;
}
.select2-container {
margin-top: 15px !important;
background-color: white;
border: 1px solid rgb(107 114 128) !important;
border-radius: 8px;
display: inline-block;
font: inherit;
line-height: 1.5em;
margin: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-appearance: none;
padding: 10px 54px;
-moz-appearance: none;
background: url("https://i.ibb.co/1qFJjxr/Vector-12.png") 15px 50% no-repeat;
background-position: 15px;
color: rgb(107 114 128, 0.1);
width: 100% !important;
}
.select2-container--default .select2-selection--multiple,
.select2-container--default.select2-container--focus.select2-selection--multiple {
border: none !important;
}
}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {
.select2-search select2-search--inline,
.select2-search__field {
display: none;
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: #eb4869;
color: white;
}
.select2 select2-container select2-container--default {
margin-top: 15px;
}
.select2-container {
margin-top: 15px !important;
background-color: white;
border: 1px solid rgb(107 114 128) !important;
border-radius: 8px;
display: inline-block;
font: inherit;
line-height: 1.5em;
margin: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-appearance: none;
padding: 10px 54px;
-moz-appearance: none;
background: url("https://i.ibb.co/1qFJjxr/Vector-12.png") 15px 50% no-repeat;
background-position: 15px;
color: rgb(107 114 128, 0.1);
width: 100% !important;
}
.select2-container--default .select2-selection--multiple,
.select2-container--default.select2-container--focus.select2-selection--multiple {
border: none !important;
}
}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {
.select2-search select2-search--inline,
.select2-search__field {
display: none;
}
.select2 select2-container select2-container--default {
margin-top: 15px;
}
.select2-container,
.btn-apply {
display: none;
}
.select2-container--default .select2-selection--multiple,
.select2-container--default.select2-container--focus.select2-selection--multiple {
border: none !important;
}
}
</style>
<!-- JavaScript code to enable the drop down function -->
<script>
$(document).ready(function () {
$(".mul-select").select2({
tags: true,
});
})
$(document).ready(function () {
$(".mul-select2").select2({
tags: true,
});
})
</script>