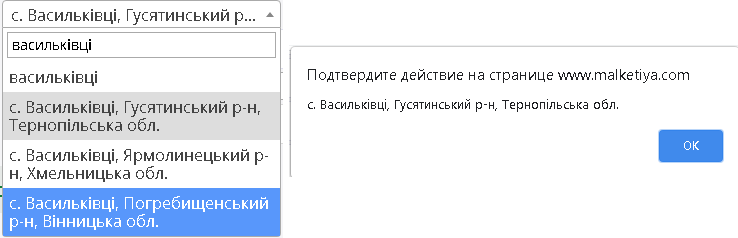
Hello! When I enter each character, an HTTP request is executed, which returns an array of data. Then I delete all options and add new ones. When I try to choose one of the items, only first item is always selected. You can see it in the picture (I click on the 3rd but selected is first item):
It is my code:
<select class="js-example-basic-single" name="state" id="selectBox0">
<option></option>
</select>
$(document).ready(function() {
$('.js-example-basic-single').select2({tags: true,placeholder: 'Оберіть Ваше місто',minimumInputLength:2,});
});
$(document).on('keyup', '.select2-search__field', function (e) {
var select = document.getElementById('selectBox0');
var xf = document.getElementById("s2sf").value; // get input text
var i, L = select.options.length - 1; // delete all items
for(i = L; i >= 0; i--) {
select.remove(i);
}
var settings = { // this my settings for HTTP request };
$.ajax(settings).done(function (response) {
// and here I add new items from response array
for (let i = 0; i < Object.keys( response.data[0].Addresses).length; i++) {
var opt = document.createElement('option');
opt.value = response.data[0].Addresses[i].DeliveryCity;
opt.innerHTML = response.data[0].Addresses[i].Present;
select.appendChild(opt);
}});
});
I will be grateful for any help.